Redefining Accessibility
Adapting the Stroke Association's brand guidelines for AAA accessibility.
The Stroke Association team asked Fiora to solve the challenge of enhancing accessibility across their digital channels, a technical and design challenge that we relished.

Achieving AAA standard across multiple interfaces.
This was no easy challenge to solve as their four main channels, the website, shop, forum and email, all use different technical platforms, and all needed updating.
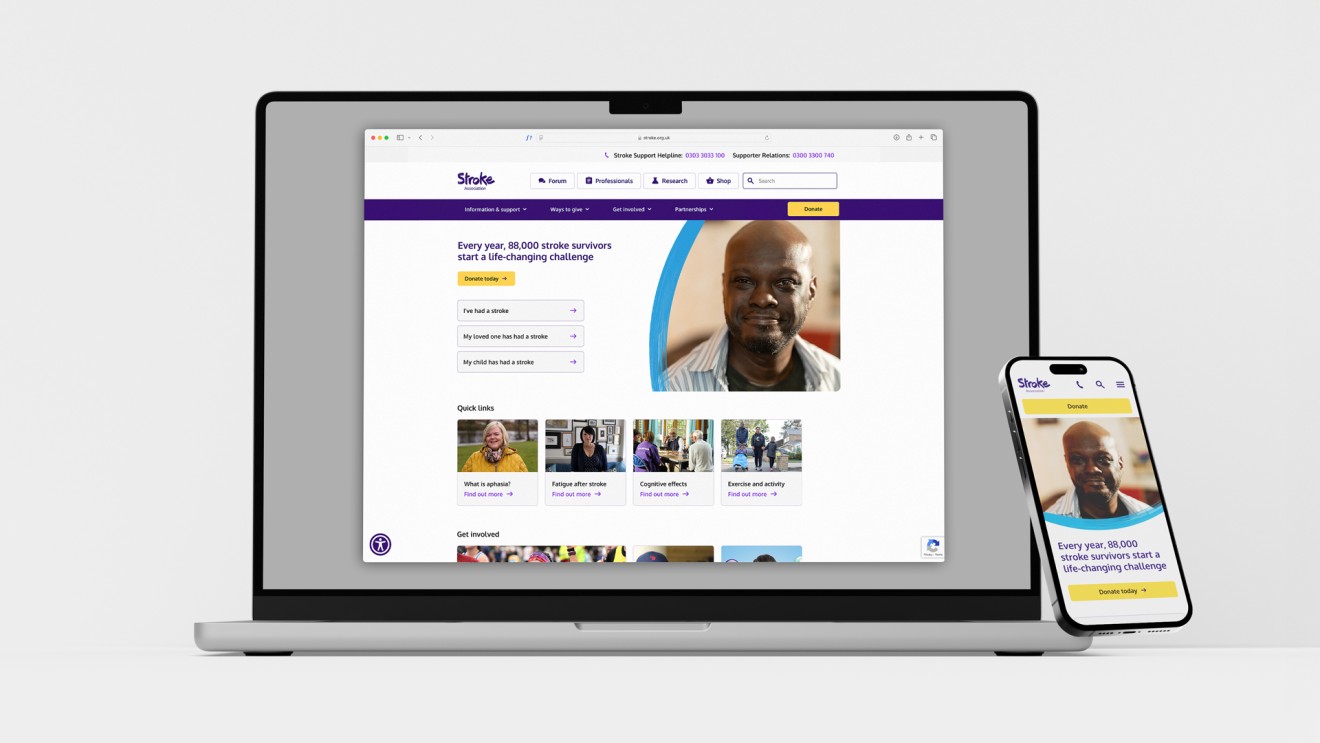
We started with the most challenging interface, the website homepage and documented new standards from there.

How did we achieve this?
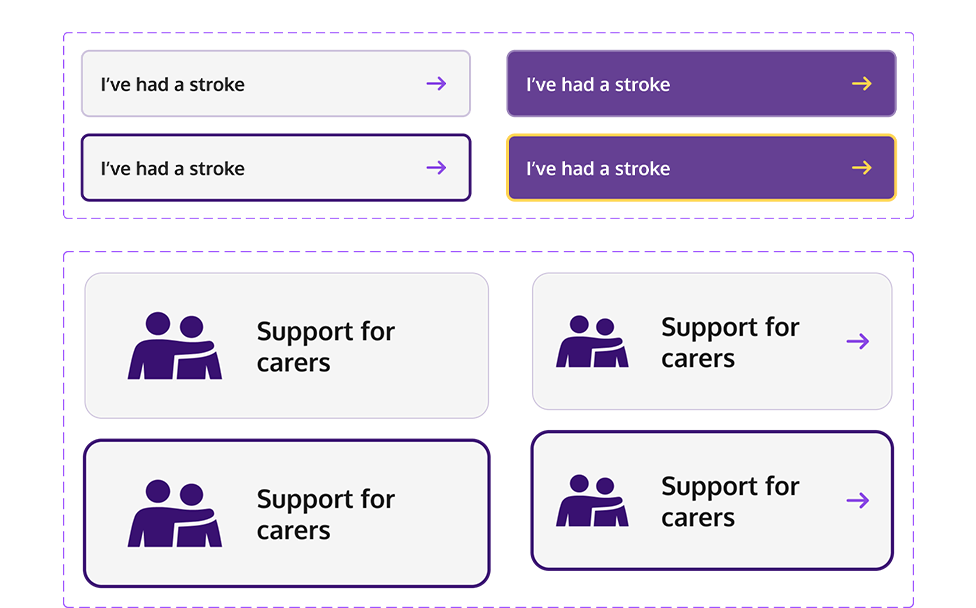
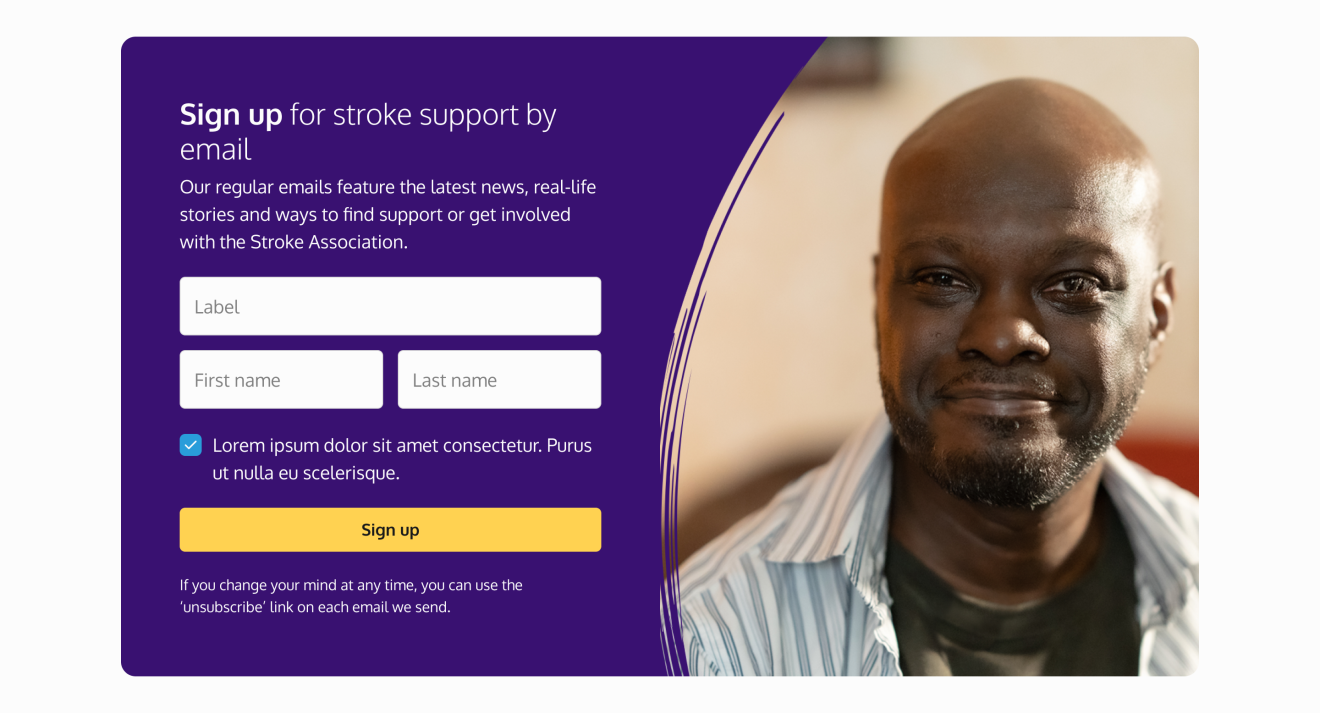
We adapted existing guidelines into new, accessible, components.
The homepage for the Stroke Association is the most complex interface and receives the most visitors, so we solved the challenge there first.
We started with a thorough audit to analyse challenges with the current design, how we could incorporate the new guidelines, and where the guidelines might need adjusting.
From there the designs and component libraries were created and and validated for AAA compliance.
This standard was then applied to the other channels.




Multi-discipline collaboration.
Our team of UX designers and developers collaborated closely with the Stroke Association's team to agree on the new standard and how it should be implemented.
We ensured the site met the criteria of the Web Content Accessibility Guidelines (WCAG) 2.2 Level AAA with detailed consideration of elements such as contrasts, focus states and keyboard navigation.
The new features were seamlessly integrated into the Stroke Association's existing Drupal website, while maintaining site performance and stability.
The project was completed on time and within budget, and we're proud to have partnered with the Stroke Association to make it as easy as possible for stroke survivors and their families to access vital information and support.
It was a thoroughly enjoyable and rewarding experience to work with the Stroke Association team.

A note on WCAG 2.2 AAA accessibility standards.
Achieving the AAA rating required the Fiora team to have a detailed understanding of the guidelines and how they apply to the interfaces we are designing for.
Specifically, we had to consider elements such as:
Text and visual elements
Font sizes, colour contrast, CTA design etc.
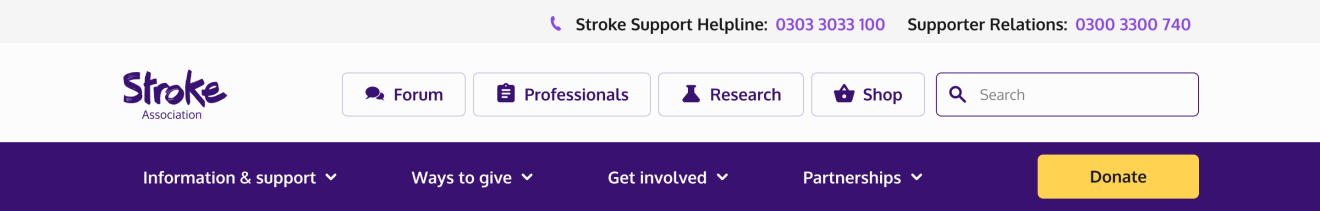
Navigation accessibility
Keyboard friendly, mobile accessible, descriptive links.
Cognitive accessibility
Clear language, focus states.
Intuitive interaction design
Keyboard accessibility, correct target sizes.
Content adaptability
Ensuring the content remains accessible across all devices.
The Fiora team took a challenging brief and delivered brilliantly. Achieving WCAG AAA standard from a design and technical perspective is not easy but the Fiora team worked very closely with our internal design and development teams to define a new standard that we can apply and adapt for multiple interfaces going forward. And they made the process smooth, efficient and enjoyable.
