LiveWest: Helping people find their dream home
'Find a home' is a key part of the LiveWest website, it showcases all of the homes they have available for purchase, either outright, or through shared ownership schemes, but the previous design had been outgrown.
Background
‘Find a home’ showcases all the homes available through LiveWest, both now, and the new plots coming soon.
This is one of the most popular sections on the website and is crucial for LiveWest to be able to promote the homes they are building for outright and shared ownership purchase.


Our Challenge
The needs of the New Homes team had outgrown the previous design, there were several challenges:
- It was not easy enough for users to be able to browse the selection of homes available
- You couldn’t easily filter the homes by specific criteria depending on what you were looking for
- It was hard to browse properties on a map view
- The display of developments, plots and properties on the detail pages was not clear enough
- Users were getting lost in the journey and not downloading the brochures, or registering their interest through the form
Defining a new user experience
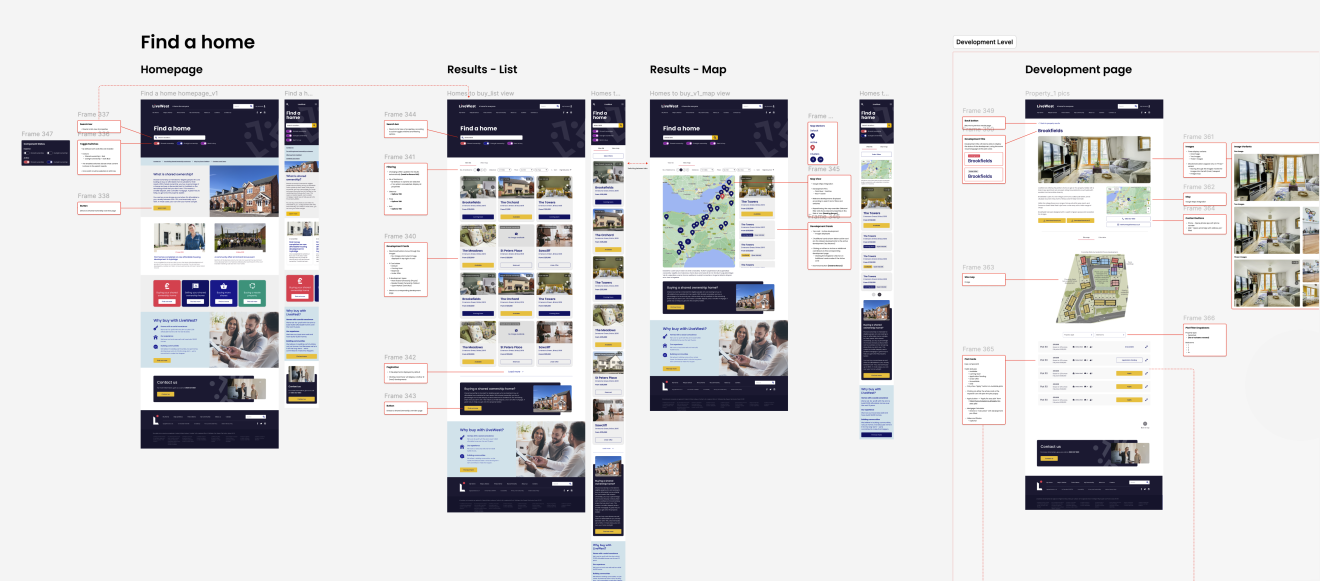
We assessed best-practice examples and documented the challenges with the current UX, so we were clear about what we needed to address.
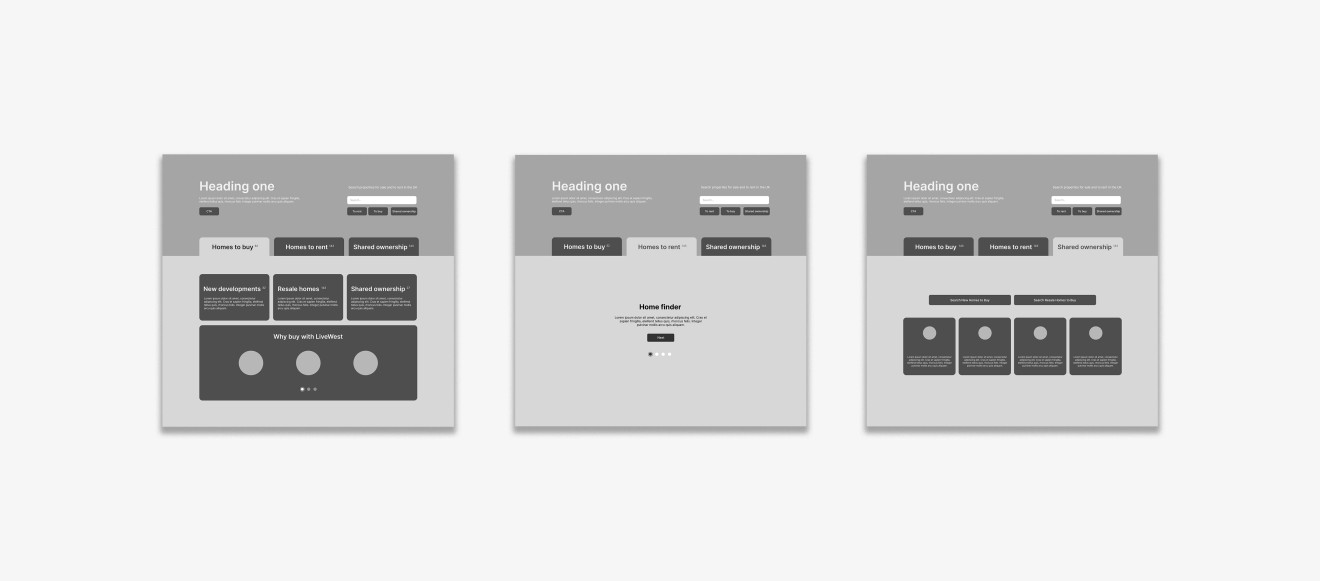
Following our defined project flow, we then used wireframes to illustrate new journeys and content hierarchies.
Wireframes are a great way of quickly testing and iterating ideas, journeys and functions in simple prototypes before we move into design.


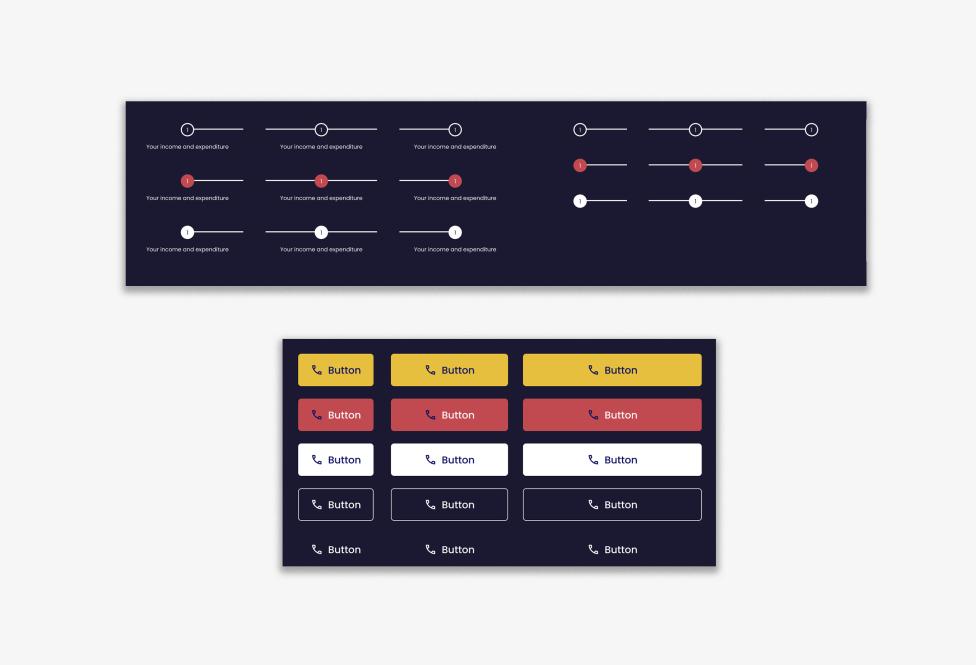
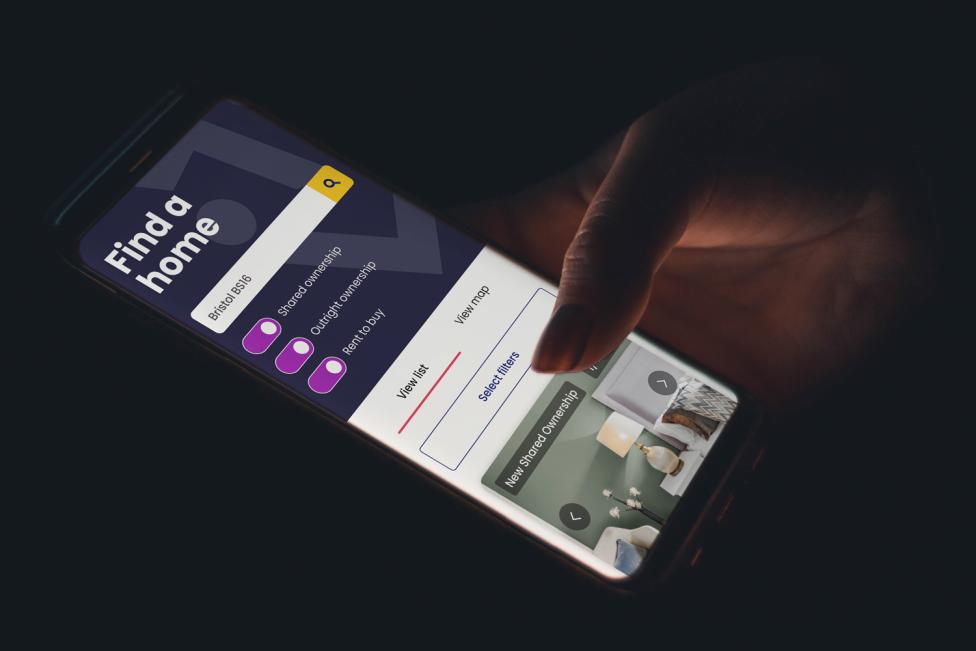
Modernising the look and feel
We then updated the design based on the agreed UX, key considerations here were:
- Modernise the look and feel, without jarring with the rest of the site
- Shorten the journeys as much as possible
- Present a lot of detail, without being cluttered
- Make a complex set of filters intuitive and easy to use
- Ensure the design is accessible to AA standard


Collaboration and efficiencies
Our design and development teams worked closely together to ensure what we proposed was feasible and could easily integrate with the existing website.
We updated and simplified the content management experience as part of this work to also improve the efficiency of on-going management for the LiveWest team.
Close alignment with Cam during the design phase was critical to ensure the proposed user experience was technically achievable. We had a good rhythm by the end and worked closely together to design the ideal solution.
The collaboration with Jamie on the technical approach for the project was critical to it's eventual success. Discussing, agreeing and documenting everything meant there were no unanswered questions or surprises when we came to implement the new design.

Documentation for the win
The design and development teams collaborated to create detailed functional specifications that were annotated into Figma, reviewed and agreed before the designs were finalised.
This ensured that when we came to the development, everything was clear, there were no unanswered questions and it was just a case of implementing what had been agreed.
Taking time to document things clearly and align the delivery teams throughout the process improved the efficiency and quality of the development phase and the end product.

The launch was a huge success
47% increase in enquiry form submissions
169% increase in general interactions
446% increase in engagement time
508% increase in property listing views
The new design is funnelling users through the journey much more effectively.
Because we added so much more functionality for users to search and view properties on the main listing page there were massive increases in engagement and time spent there.
And most importantly of all, 47% more people were now getting to the end of the journey and completing the main action of registering their interest in properties and developments.

Future plans
While the re-launch was a huge success, there are more enhancements to make.
We are now connecting the properties to third-party property listing sites to increase reach and continuously monitoring it’s overall performance to identify where we can further reduce friction in the journeys and increase conversions.
