Amels Yacht: UX & UI Passenger Interface
Amels Holland is a world-leading shipyard specialising in luxury yachts. Partnering with Harris Grant, experts in bespoke audiovisual and technology systems, we were tasked with creating a visual interface for Amel's yachts. This interface needed to integrate all services and ambient controls on board.
Our Challenge.
We aimed to design an app that could be easily customised with different icon sets, colours, and graphics to match various yacht interiors and functionalities. One of the main challenges was to minimise written language to cater to a global clientele. This meant translating thousands of environmental, entertainment, hospitality, and communication services into intuitive visual cues.

Mapping Users Needs.
We modelled the crew, users, and their needs, mapping these to the onboard technology through empathy and journey mapping to gain a deep understanding of user requirements. Through this process, I created service blueprints that distilled complex user interactions into manageable inputs and outputs, enabling a streamlined approach to enhancing user experience and addressing challenges more effectively.




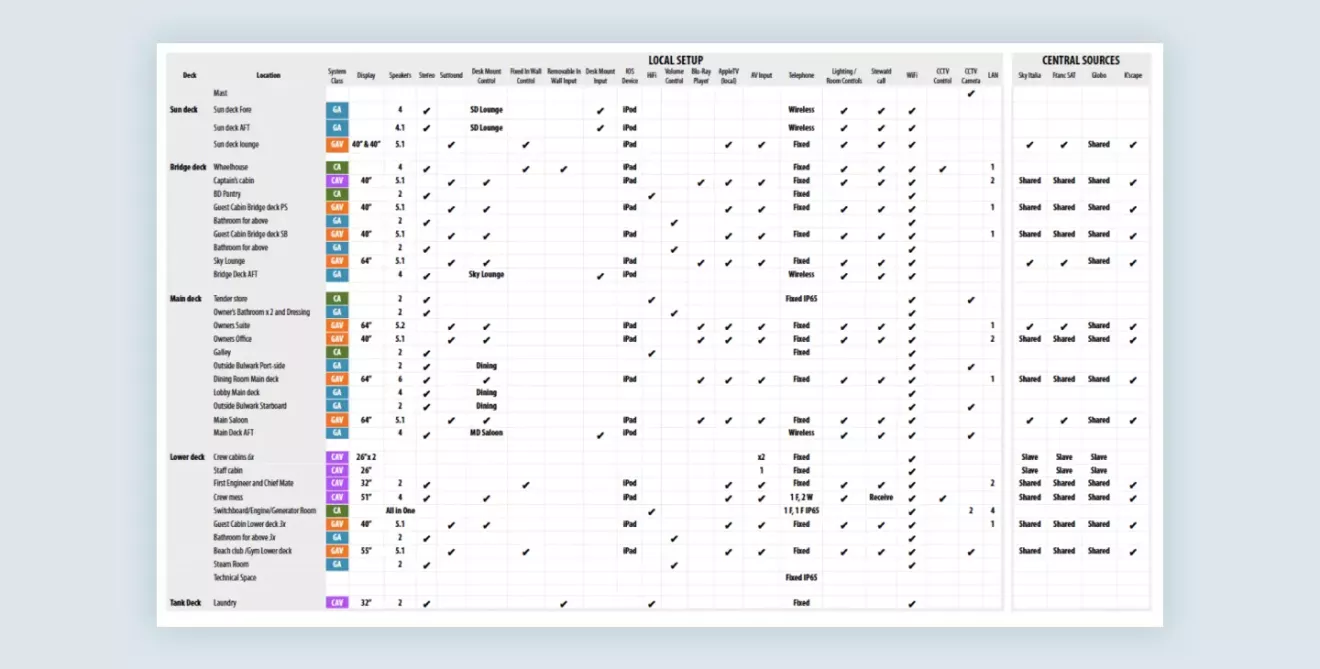
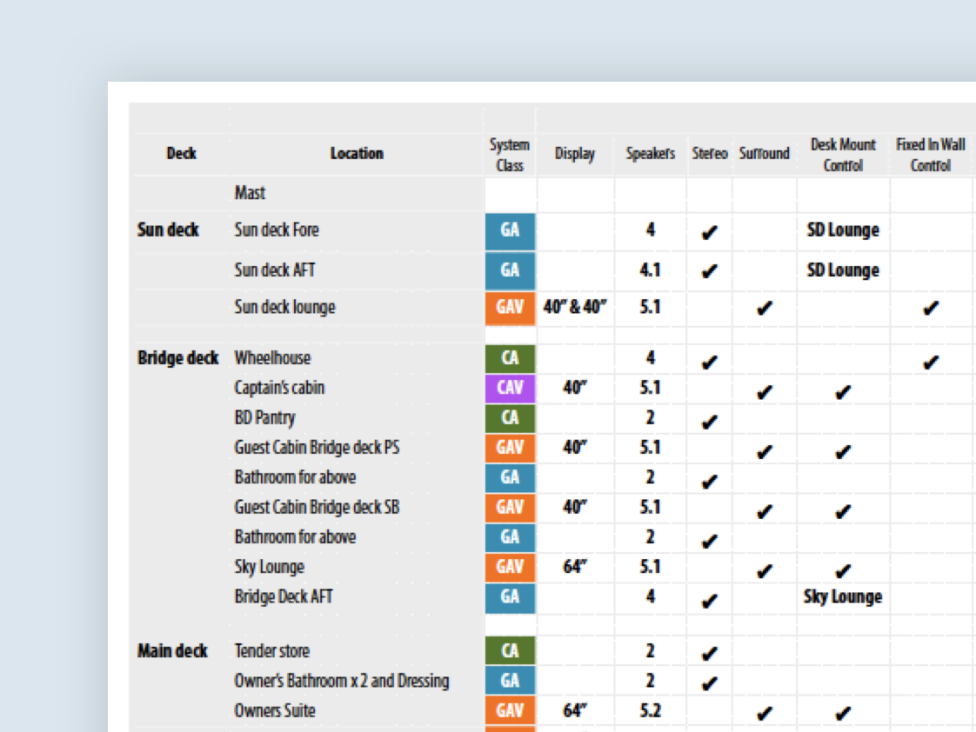
Functional Scope across the Yacht





Designing User Journeys.
In designing user journeys, we planned elegant and intuitive navigation paths throughout the app, ensuring each step flowed seamlessly and was contextually relevant. Importance levels were assigned to each function, prioritising key features to enhance usability. Additionally, we ran through various scenarios to confirm that users could effortlessly achieve their goals, creating an experience that was both smooth and efficient.
Our approach to collaborative testing, we divided into smaller teams, each focused on specific tasks to independently test solutions. We aimed to build a resilient system capable of meeting user needs. Through regular test and learn cycles, we shared insights and swiftly resolved issues.

Mapping functions to User Journeys

Plotting User Journeys to contextual behaviour
Doing and Creating.
In developing the interface's look and feel, we created mood boards to select styles that complemented the yacht interiors, ensuring a cohesive visual experience. Working closely with the yacht design team, we maintained visual harmony across all elements. We opted for a reductive style to enhance clarity, aligning with the app's location-aware features to deliver a seamless, intuitive user experience.

Audio & Video functionality to map to App

Exploration of App Functional Layer

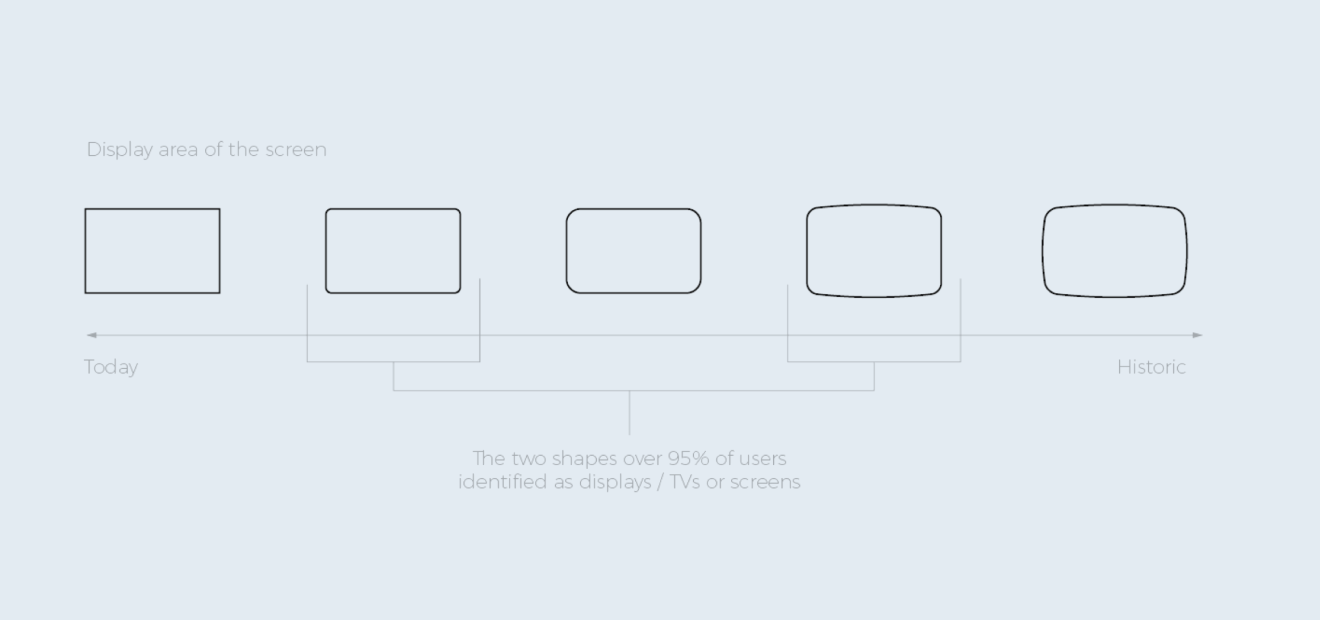
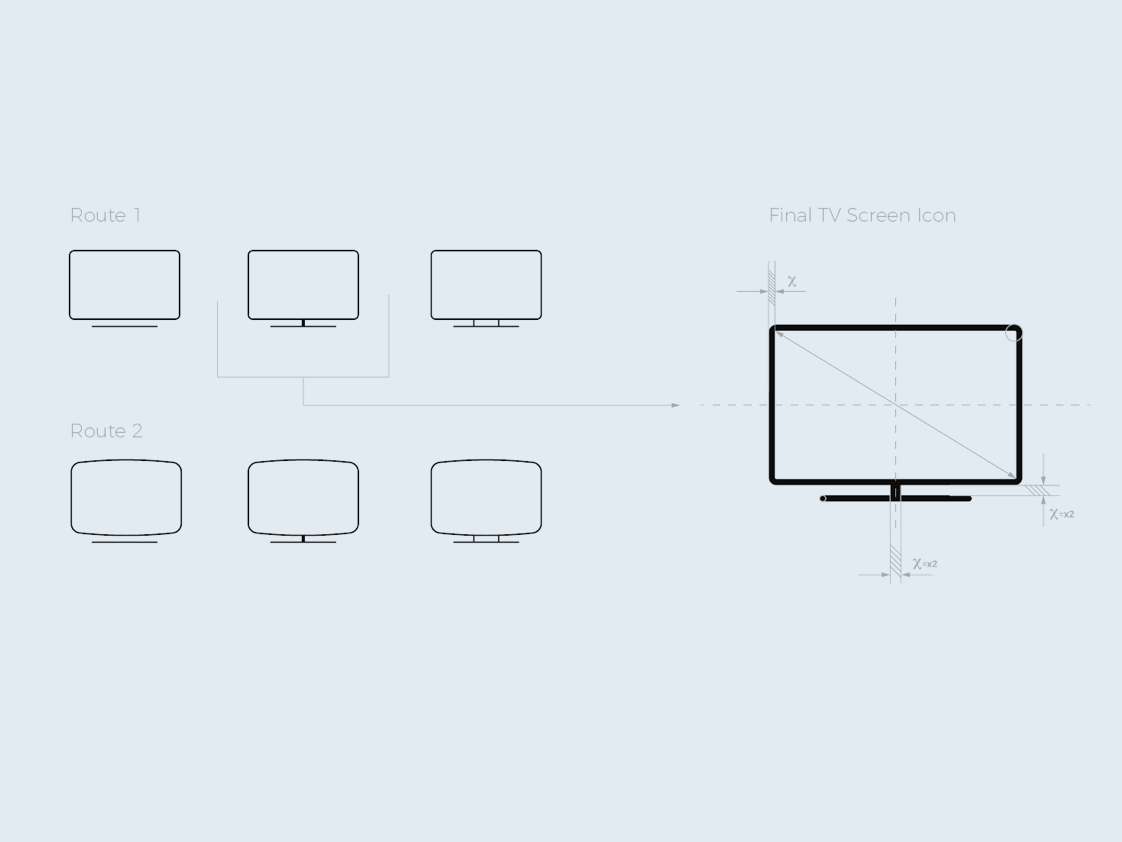
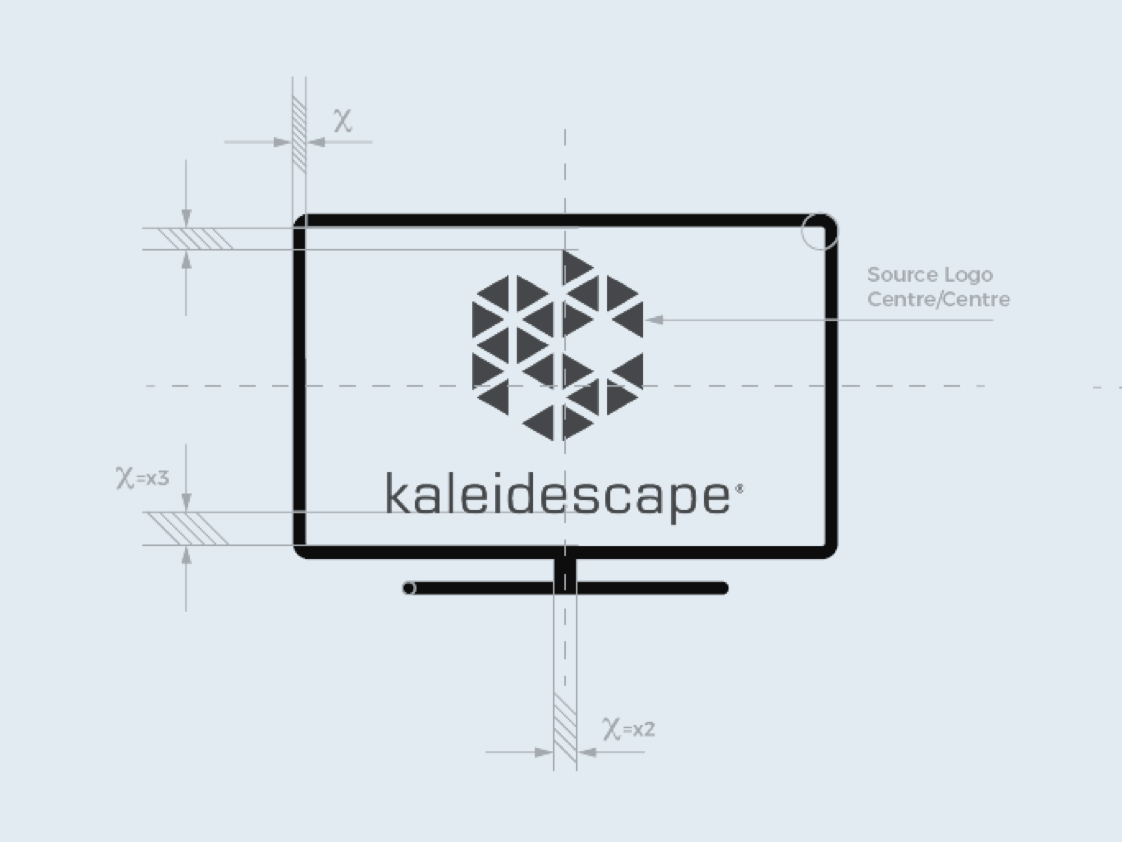
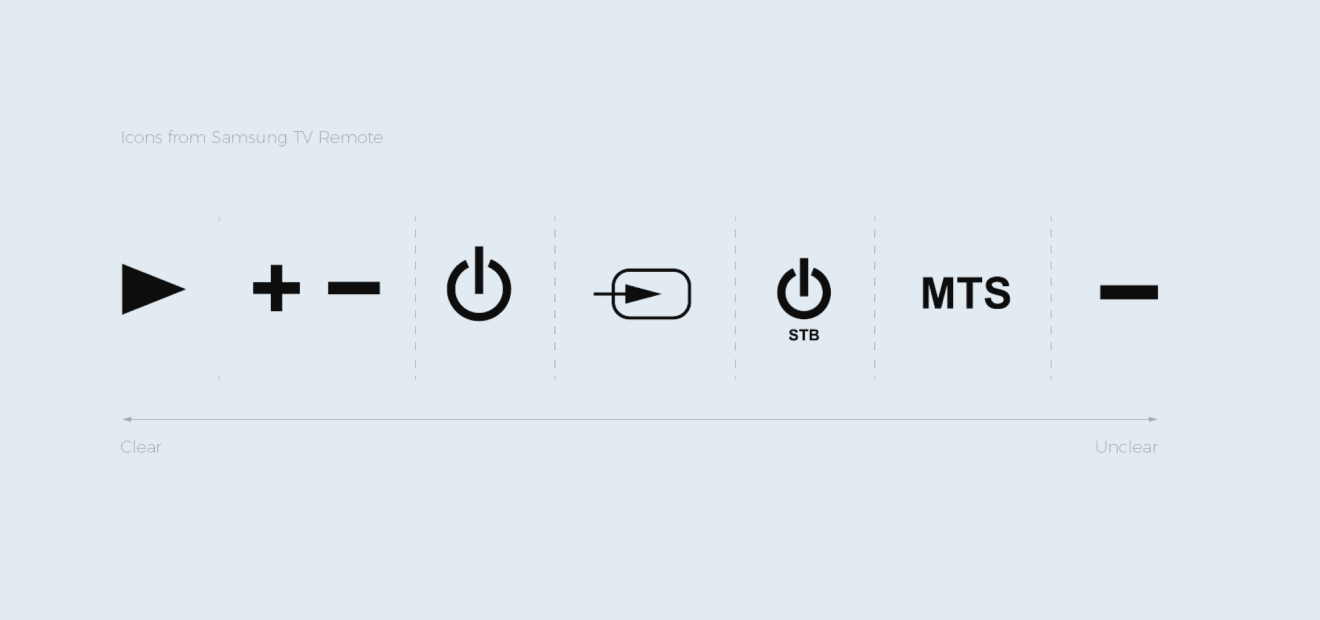
Icon Development.
In developing icons, the team researched universally recognised icon sets to ensure familiarity and ease of understanding. We created icons that conveyed meaning clearly without the need for accompanying text, testing them with a diverse group of users to ensure they were intuitive across various ages and cultures. This process was guided by six key design principles: clarity, readability, consistency, intelligence, personality, and ease of use, all of which contributed to a user-friendly and accessible interface.



App Development.
We developed prototypes and conducted numerous tests, utilising feedback loops to continually refine the interface. The team engaged crew members for practical insights, which proved invaluable. Recognising that unfamiliar icons could initially confuse users, we adopted a strategy of “strategic ignorance,” inviting team members outside the project to test icon clarity objectively. Additionally, the team ensured the icons remained effective even at small sizes, such as 48x48 pixels. The result was an app that enabled users to perform nearly any function using only icons; they could order drinks, book massages, watch broadcasts, and adjust environmental settings with ease. The interface seamlessly adapted to the user’s location on the yacht and context of use, ultimately earning the prestigious Crestron Award for user interface design.

App UI Guidelines: Function and Icon Library

App UI Guidelines: Typography and Colour


Comprehensive Onboard Control and Navigation Access for Passengers.
Passengers onboard were able to adjust lighting, temperature, audio, and video feeds throughout the yacht, launch the onboard sea-to-shore dinghy, and control external lighting, effects, colour, and sound. They could order drinks or any other onboard service, as well as select their preferred music or viewing choice in any location across the yacht. The app was also connected to the onboard navigation and camera feeds, allowing passengers to see the yacht’s current location and view live feeds from the bow, stern, port, and starboard cameras.





App screenshot
